Windows (64bit) - Xamarin Android Player x64.exe; Windows (32bit) - Xamarin Android Player x32.exe; Mac - Xamarin Android Player.dmg; New Features. VirtualBox updated to 5.0.4. Android M preview images. Fixes related to adb shell escaping changes that prevented devices from launching in XS/VS correctly. But according to what I have read on the website, Xamarin Android Player has integration with visual studio and can also be installed on Windows OS and MAC OS. Running Android on an x86 virtual machine using hardware acceleration virtualization and OpenGL, Xamarin Android Player is significantly faster than the stock Android Emulator. May 13, 2017 Xamarin Live Player は Visual Studio のプレビュー版で動作します。 こちらのページ から、Visual Studio 2017 15.3 のインストーラをダウンロードしてください。 インストーラを起動すると、どのモジュールをインストールするか選択する画面が出てきます。.
By Doumer
- Uncategorized ,
- 16 May
Hi friends welcome back for another post. Today we will talk about playing media in our Xamarin Forms apps. We won’t be using Xamarin Community Toolkit’s media element. Instead, we will use a VLC media player in Xamarin Forms. Why? because VLC media player can be an awesome alternative to the native media players available in Android and iOS. These native players work well, but are limited and lack some important functionalities.
What is VLC Media Player
VLC is a popular free open-source media player that is available on every major OS. It originated as a student project at l’ecole central de Paris. This project named VideoLan was initially meant to consist of a client and a server, to stream videos across the school’s campus. VLC which stands for VideoLan Client was initially the client part of the project. Now it is mostly known for its powerful media player functionalities. Source: Wikipedia.
Why Use VLC Media Player in Xamarin Forms
You might ask yourself; why do we need another media player, when Android and iOS have their native media players. The answer is simple, the native media players on each of these platforms are not powerful enough to handle certain scenarios like HLs streaming, Some file formats, and protocols… The VLC media player can be a great solution to implement these features in your app.

What we will Cover Today
- Adding VLC Media Player to your Xamarin Forms project
- Playing media
- Important things to consider when using VLC Media Player
- Controlling media with VLC media player
- Streaming media from sources that require authentication
- The Media Player Element
- A brief note about playlist management
Adding VLC Media Player in Xamarin Forms Projects
It is very easy to get started with VLC media player. You first have to add appropriate nuget packages into your projects.
- Every Project (Platforms + shared project):
- VideoLAN.LibVLC.Forms
- iOS Project
- VideoLAN.LibVLC.iOS
- Android Project
- VideoLAN.LibVLC.Android
Playing media
In this demo, we will play video, and this is done just as you would do if you want to play audio. First, on my main page, in XAML, I added the video view.
This video view will display the video we are playing. The next thing we have to do is, create a media player and pass the instance to the video view. Then we call the “Play” method of the media player. This plays the media we passed in the URL. This is very basic, the next thing is to control the media we are playing.
NOTE: If you want to play music, you need only to create the media player as we did above, and call its “Play” method. This plays media in your app, even when the app is in the background.
Important things to consider when using VLC Media Player
After using VLC library, and talking with the guys maintaining this awesome library I learned from them some important things to take into consideration when using VLC media player.
- After streaming your media, you should consider handling the disposal of the libvlcsharp objects (libvlc, media player, media)
- When playing multiple media items with VLC, it is better to use one libvlc instance only and multiple media players

Controlling Media
Now we know that playing media with VLC Media Player in Xamarin Forms is easy. The next thing is to let our users control the media just like any awesome media-playing app we know. For this, I added a set of buttons, sliders on our main page. The buttons will serve for (Play, Pause, Forward…) the sliders will be for volume and seek. We will go through each of these functionalities one by one. In the code behind our main page, I put the event handler methods for each of these actions performed on the UI.
Play, Pause and Stop
The most basic functionality a media-playing app should have is to play/pause media. We have above the “Play” method this method lets us play a media item passed to the media player. This is fine if we are playing media for the first time, thus we want to start playing from the beginning of the media. But what if we want to play, pause when the user wants, and resume later? This is easy, as we can see below.
Now, once we are done playing, what if we want to stop the media? Easy… check how it is done below.
Move Forward, Backward and Seek-to Specific Time
Now, our user doesn’t want to watch a specific part of our movie, what does he do ? he moves the stream forward. What if he changes his mind and wants to go back? What if he wants to watch only a specific part of the movie and wants to seek the stream to that part? VLC Media Player got you covered. This is how we do it.
Note that the media player item has a “Time” property. We can set a value to this property that will correspond to the time position where we want it to stream.
Once we do that, we can use the above method to move forward or backward for 10 seconds in this example.
When a user moves the duration slider, it causes the slider’s value to change. Since our slider has a min value of 0 and a max value of 100, we can consider its value as a percentage played and that left to play. The VLC Media Player provides us the “Position” property that is the movie’s position percentage in a range of 0.0 to 1. Taking this into consideration, here is how we can leverage it to implement the seek functionality.
Displaying Elapsed time and Duration
Users want to know how long our movies, music will last and how much of it they have already watched. So we need to implement this functionality too. To do this, we will need to subscribe to a few media player events (PositionChangedand Playing). When the media player starts playing, the “Playing” event is called. When this event is fired, we can get the media’s duration from the “Length” property of VLC media player object.
As time passes and the user streams more of the movie, we want to display how long he has been watching. We do this by subscribing to the player’s “TimeChanged” event. In there, we get the media player’s “Time” property and display it to the user.
Controlling Volume
If our users want to mute our player or increase the volume for some reason, it is extremely easy. To mute, here is how it is done.
To control the volume, it is even easier.
Streaming Media From Sources that Require Authentication
Most often, you won’t stream media from free public sources. You will need the player to authenticate to that source. Unfortunately, VLC does not have a built in system for authentication, last time I checked, this was to be implemented. But, luckily we have a way around this! To authenticate, instead of passing headers to the player, we use an http client to query the API with the appropriate headers, then create a stream to the resource that we pass to the player as a “StreamMediaInput“. Note, if you are downloading media to play locally on iOS, here is an article demonstrating how to download this data from an API that streams its content bytes by bytes.
Error Handling

Once the media player starts playing media, errors might occur. If it is streaming, the network connection might be interrupted for example. We listen to errors that occur in the player with the “EncounteredError” event.
The Media Player Element
The VLC Media Player Element is a view that contains a video view and controls already available to manipulate any media stream at its disposal. This offers a plug-and-play functionality you can leverage to quickly build apps that consume media without the burden of writing UI elements yourself. You can customize this control to suit your purpose. Read more about this in this post by Martin Finkel, who introduces this awesome control.
Download Xamarin Android Emulator
- This control derives from Xamarin Forms’ content view so, it behaves just as such. If its appearance is not very attractive to you (I’m sure it won’t be :-P) it can be modified and styled like any Xamarin forms control. Here is an example.
- This control actually requires Fontawesome to be installed, since its image assets depend on fontawesome, ( Note: this dependency on fontawesome is temporary, as mentioned by Martin Finkel in the article above). Note:You have to add font awesome the traditional way, that is in each platform project. Doing this in the shared project as recommended for the latest Xamarin forms releases didn’t work. If it does for you, please leave a comment.
Adding the media player element to your project is extremely easy. First, add font-awesome as mentioned above and add an instance of the media player element to your page. Then bind its properties to the ViewModel. In our source code, we added a small sample demonstrating how to use this control. The sample is inspired by this awesome demo.
Playlist Management With VLC Media Player
One of the features several media playing apps have in common, is allowing users to read through multiple items. VLC bindings for Xamarin only have a tiny portion of VLC’s native libraries list management. This portion can’t be used to manage playlists, and bringing this native code to Xamarin bindings is not planned as mentioned here by one of the engineers maintaining this library. Meaning that you need to implement your own playlist management logic on top of VLC. But this is not a big deal. The VLC media player has an event called “EndReached” this event is fired once the media that is currently playing ends. You can listen to this event and play the next item, or select a random item from your playlist, etc. This allows you to build your own playlist logic.
Conclusion
Today we covered one of the most powerful media players out available out there for mobile devs. I’ve been a long-time user of VLC on Windows, Linux, and Mac. Therefore, working with this amazing library was such a pleasure. I was working on a project that required media playing functionality, but iOS’s native player didn’t do the job. Luckily, VLC came in to save the day. This article contained a condensed version of some of the things I learned throughout this journey.
Useful Links
Follow me on social media and stay updatedQuestion or issue on macOS:
I’m a .NET developer and want to write an IOS & Android app in C#. I’ve had a read around Xamarin for Visual Studio which looks interesting if not a tad expensive!
Do you need a Mac to debug your code? Do you just need a networked Mac to actually deploy the app to the Store?
Is the best option just to buy a Mac and run Windows with VS in a VM or can I just use my windows machine, write & debug the code in Windows then just hook up to a networked Mac for final deployment?
How to solve this problem?
Solution no. 1:
Yes, you must have a Mac to do Xamarin.iOS development. The Mac is required for building as well as running the iOS simulator. You can either use it as a build server, and actually do your development in Visual Studio (either in a standalone PC, or on a VM running on your Mac), or you can do your development directly on the Mac using Xamarin Studio as your IDE.
Solution no. 2:
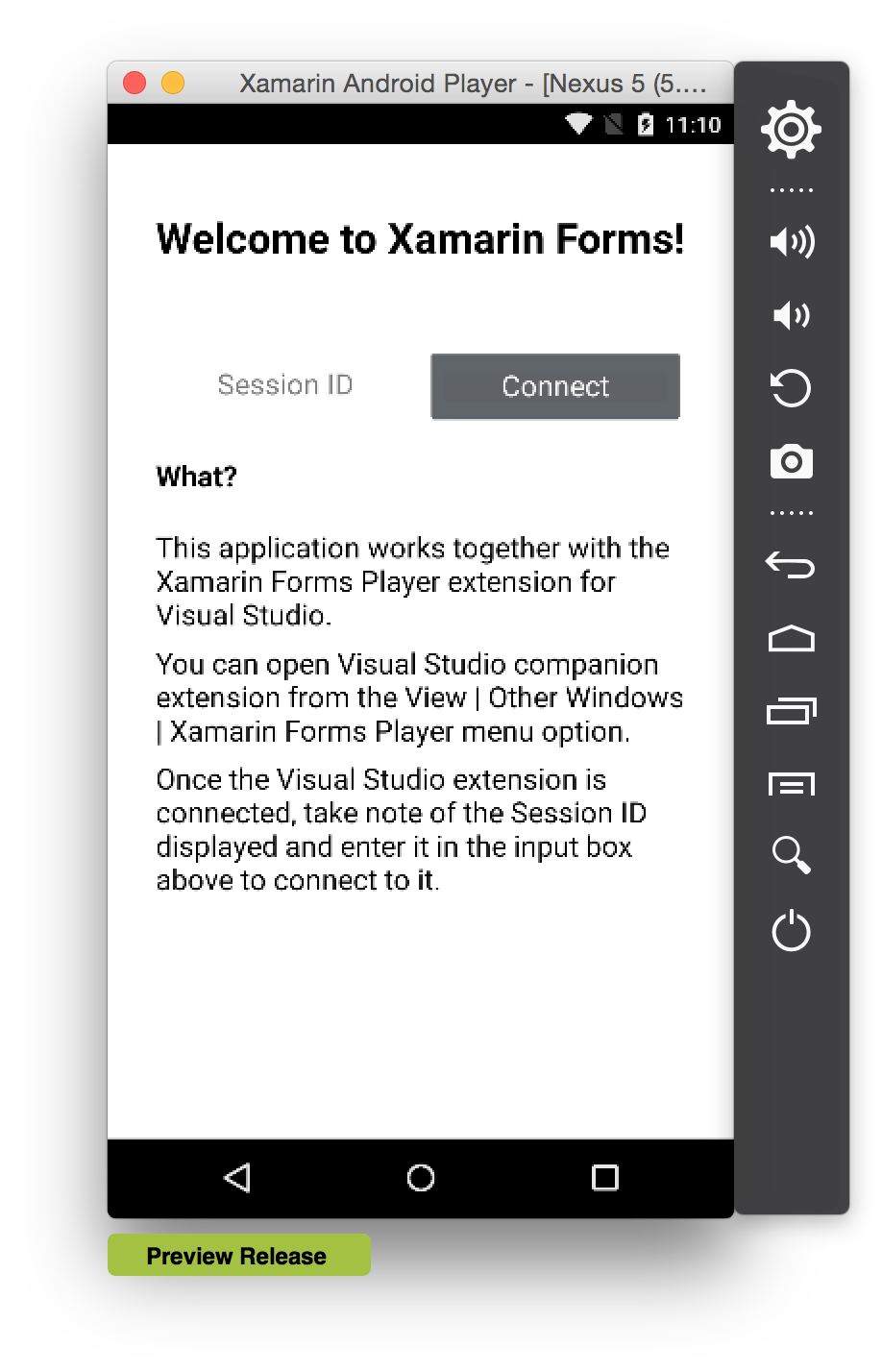
From May 2017, you can develop app without MAC.
Microsoft Xamarin introduce a Live Player. With Live Player, iOS apps can be deployed directly onto an iPhone or other iDevice from a PC running Visual Studio, where the code can then be tested and debugged.
WARNING The Xamarin Live Player Preview has ended. See discussion
See this video: https://www.youtube.com/watch?v=awgZDL1a3YI
this is Live Player Get start section: Live Player
Note: The final build and submission to the App Store will still require a Mac
Device Requirements
The Xamarin Live Player app supports the following devices:
iOS
- iOS 9.0 or later.
- ARM64 processor.
- Check the App Store for a list of supported devices.
Android
- Android 4.2 or later.
- ARM-v7a, ARM-v8a, ARM64-v8a, x86, or x86_64 processor.
Limitations
There are some limitations on the things Xamarin Live Player can run, including the items below:
- Android user interfaces designed with AXML files are not currently supported.
- Some iOS storyboard features are not supported.
- iOS XIB files are not supported.
- Custom Renderers are not supported.
- Xamarin.Forms Effects are not supported.
- Embedded resources are not supported (ie. embedding images or other resources in a PCL).
- Limited support for reflection (currently affects some popular NuGets, like SQLite and Json.NET). Other NuGets are still supported.
- Some system classes cannot be overridden (for example, you cannot implement a subclass).
- Some platform features that require provisioning can’t work in the Xamarin Live Player app (however it has been configured for common operations like camera access).
- Custom targets and build steps are ignored. For example, tools like Fody cannot be incorporated.
Solution no. 3:
You can use Xamarin Studio instead of Visual Studio and build iOS application by C#.
First install VMware Workstation and then download OS X image and run it by VMware.
Then Install tools on it and enjoy.
Tools :
EDIT : The following links are out dated, You must install Mac OS 10.10 in order to be able to install XCode 6.
iOS Tools that you need:
1) Mac OS X image for Windows
Note: Max OS X Installation Help:
http://www.sysprobs.com/easily-run-mac-os-x-10-8-mountain-lion-retail-on-pc-with-vmware-image
2) Mono:
http://download.xamarin.com/MonoFrameworkMDK/Macx86/MonoFramework-MDK-3.2.4.macos10.xamarin.x86.pkg
3) Xamarin Studio:
http://download.xamarin.com/studio/Mac/XamarinStudio-4.2.1-1.dmg
4) MonoTouch:
http://download.xamarin.com/MonoTouch/Mac/monotouch-7.0.4.209.pkg
5) Xcode
Solution no. 4:
Update 2018
Install VirtualBox
https://www.virtualbox.org/
Install MacOs 10.13 on VirtualBox
https://techsviewer.com/install-macos-high-sierra-virtualbox-windows/
Create or login with an apple account on the mac
Install XCode 9.0
https://download.developer.apple.com/Developer_Tools/Xcode_9/Xcode_9.xip
Enable Remote Login
System Preferences > Sharing > Remote Login > Enable for All Users
Configure VirtualBox with an additional network adaptor (host-only)
In Windows > Visual Studio (Xamarin Project) > Pair with mac
Enter the IPaddress of the second network adaptor
Let Visual studio install Xamarin IOS, IOS SDK, additional tools on the Mac
All set up.
Solution no. 5:
An option is to use a remote service to do this.
For example:
http://www.macincloud.com
Xamarin Android Player Mac Version
Solution no. 6:
Anybody know that a Virtual-Machine is the solution! but when you want to have an OSX on windows it’s not really easy as you just talked about it.
it’s very important to find best OS ROM.
Xamarin Android Player Download
check it out here.
and you have to know that limitation is Apple’s doing, not Xamarin’s.



